Table of Contents
CSS概述
- CSS指层叠样式表(Cascading Style Sheets)
- 样式定义如何显示HTML元素
- 样式通常存储在样式表中
- 把样式添加到HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可用极大提高工作效率
- 外部样式表通常存储在CSS文件中
- 多个样式定义可层叠为一
层叠次序
当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于<head>标签内部)
- 内联样式(在HTML元素内部)
因此,内联样式(在HTML元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head>标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
CSS语法
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的HTML元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
在下面这个例子中,h1是选择器,color和font-size是属性,red和14px是值。
h1 {color:red; font-size:14px;}
记得写引号
如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
空格与大小写
是否包含空格不会影响CSS在浏览器的工作效果,同样,与XHTML不同,CSS对大小写不敏感。不过存在一个例外:如果涉及到与HTML文档一起工作的话,class和id名称对大小写时敏感的。
CSS高级语法
选择器的分组
可用对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题都是绿色的。
h1, h2, h3, h4, h5, h6 {
color: green;
}
通配符选择器
CSS2引入了一种新的简单选择器-通配选择器(universal selector),显示为一个星号(*)。该选择器可用与任何元素匹配,就像是一个通配符。
继承及其问题
根据CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。
body {
font-family: Verdana, sans-serif;
}
由于浏览器竞争关系,此标准不一定会被遵循?
CSS派生选择器
通过依据元素在其位置的上下文关系来定义样式,可以使标记更加简洁。
在CSS1中,通过这种方式来应用规则的选择器被称为上下午选择器(contextual selectors),这是由于它们依赖于上下午关系来应用或者避免某项规则。在CSS2中,它们被称为派生选择器。
派生选择器允许根据文档的上下午关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使HTML代码变得更加整洁。
下面的代码使列表中的strong元素变为斜体字,而不是普通的粗体字:
li strong {
font-style: italic;
font-weight: normal;
}
CSS后代选择器
后代选择器(descendant selector)又称为包含选择器。
后代选择器可用选择作为某元素后代的元素。
两个元素之间的层次间隔可以是无限的。
对h1元素中的em元素应用样式:
h1 em {color:red;}
CSS子元素选择器(Child Selectors)
与后代选择器相比,子元素选择器(Child Selectors)只能选择作为某元素子元素的元素。
与后代选择器在写法上的区别是,不用空格相连接,而是用”>”连接。
h1 > strong {color:red;}
子结合符(“>”)两边可以有空白符(可选)。
CSS相邻兄弟选择器(Adjacent sibling selector)
相邻兄弟选择器(Adjacent sibling selector)可选择紧邻在另一元素后的元素,且二者具有相同的元素。
- 选择相邻兄弟
如果需要选紧紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在h1元素后出现的段落的上边距,可以这样写:
h1 + p { margin-top: 50px;}
与子结合符一样,相邻兄弟结合符旁边可以有空白符。
CSS id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
id选择器以“#”来定义。
HTML和XTHML将类和ID值定义为区分大小写,所以类和ID值的大小写必须与文档中的相应值匹配。
下面是代码示例:
#red {color: red;}
#green {color: green;}
在现代布局中,id选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
CSS类选择器
在CSS中,类选择器以一个点号显示。
.center {text-aligh: center}
注意:类名的第一个字符不能使用数字!它无法在Mozilla或Firefox中起作用。
和id一样,class也可被用作派生选择器。
.fancy td {
color: #f60;
background: #666;
}
在上面这个例子中,类名为fancy的更大元素内部的表格单元都会以灰色背景显示橙色文字。
元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}
CSS多类选择器
如果class值包含了一个词列表而不是一个词,则将每个词对应的类选择器连在一起即形成了此class对应的多类选择器。
参考下面元素的class属性和其css选择器(最后一行那个):
<p class="important warning">
This paragraph is a very important warning.
</p>
.important {font-weight:bold;}
.warning {font-style:italic;}
.important.warning {background:silver;}
注意:.important是不能匹配class=”important warning”的,必须是class=”important”才能匹配。也就是类选择器是全匹配的。
CSS属性选择器
对带有指定属性的HTML元素设置样式。
可用为拥有指定属性的HTML元素设置样式,而不仅限于class和id属性。
属性选择器
下面的例子为带有title属性的所有元素设置样式:
[title]{
color: red;
}
属性和值选择器
下面的例子为title=”W3School”的所有元素设置样式:
[title=W3School]
{
border:5px solid blue;
}
注意,属性和值选择器里的[att=’val’]这种是要求全匹配。
属性和值选择器-多个值
下面的例子为包含指定值得title属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~=hello]{
color: red;
}
下面的例子为带有包含指定值的lang属性的所有元素设置样式。适用于由连字符分隔的属性值:
[lang|=en]{
color:red;
}
属性和值选择器-多个属性
a[href][title] {color:red;}
CSS选择器参考手册
- [attribute],用于选取带有指定属性的元素。
- [attribute=value],用于选取带有指定属性和值得元素,全匹配。
- [attribute~=value],用于选取属性值中包含指定词汇的元素。
- [attribute|=value],用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
如[lang|=”en”],则必须是lang=”en”,或者后面跟着连字符:lang=”en-us”。 - [attribute^=value],匹配属性值以指定值开头的每个元素。
- [attribute$=value],匹配属性值以指定值结尾的每个元素。
- [attribute*=value],匹配属性值中包含指定值的每个元素。
CSS创建
插入样式表的三种方法:
- 外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
外部样式表不能包含任何的html标签,且应该以.css扩展名进行保存。
不要在属性值与单位之间留有空格。
- 内部样式表
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
- 内联样式
<p style="color: sienna; margin-left: 20px">
This is a paragraph
</p>
多重样式的属性选择问题
如果同一个属性在内联、内部样式表、外部样式表中均有定义,那么内联>内部样式表>外部样式表。
CSS样式
CSS背景
可通过CSS选择器为指定元素设置背景,而不是仅仅为body设置背景。
- 背景色
使用background-color属性 - 背景图像
使用background-image属性,需要用url指定图像位置,默认值是none,表示没有任何图像。
body {background-image: url(/i/eg_bg_04.gif);}
- 背景重复 使用background-repeat属性。
- 背景定位
使用background-position属性。 - 背景关联
使用background-attachment属性(指定值为fixed即可,默认值是scroll)。
CSS文本
CSS文本属性可以定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等待。
- 缩进文本
可使用text-indent属性对元素的第一行文字设定缩进。 - 水平对齐
使用text-align属性。 - 字间隔
使用word-spacing属性。 - 字母间隔
使用letter-spacing属性。与word-spacing的区别在于,字母间隔修改的是字符或字母之间的间隔。 - 字符转换
text-transform属性处理文本的大小写。这个属性有4个值:- none
- uppercase
- lowercase
- capitalize
- 文本装饰
text-decoration有5个值:- none
- underline
- overline
- line-through
- blink
- 处理空白符
- pre
- nowrap
- pre-wrap
- pre-line
| 值 | 空白符 | 换行符 | 自动换行 |
|---|---|---|---|
| pre-line | 合并 | 保留 | 允许 |
| normal | 合并 | 忽略 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
| pre | 保留 | 保留 | 不允许 |
| pre-wrap | 保留 | 保留 | 允许 |
- 文本方向
CSS文本属性表格
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向 |
| line-height | 设置行高 |
| letter-spacing | 设置字符间距 |
| text-aligh | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影。CSS2包含该属性,但是CSS2.1没有保留该属性 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置文本方向 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
CSS字体
CSS字体属性定义文本的字体系列、大小、加粗、风格(加斜体)和变形(如小型大写字母)。
在CSS中,有两种不同类型的字体系列名称:
- 通用字体系列 – 拥有相似外观的字体系统组合(比如”Serif”或”Monospace”)
- 特定字体系列 – 具体的字体系列(比如”Times”或”Courier”)
除了各种特定的字体系列外,CSS定义了5种通用字体系列:
- Serif字体
- Sans-serif字体
- Monospace字体
- Cursive字体
- Fantasy字体
| 属性 | 描述 |
|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中 |
| font-family | 设置字体系列 |
| font-size | 设置字体的尺寸 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放( CSS2.1已删除该属性) |
| font-strech | 对字体进行水平拉伸。(CSS2.1已删除该属性) |
| font-style | 设置字体风格 |
| font-variant | 以小型大写字体或者正常字体显示文本 |
| font-weight | 设置字体的粗细 |
CSS链接
我们能够以不同的方法为链接设置样式。
链接的四种状态:
- a:link 普通的、未被访问的链接
- a:visited 用户已访问的链接
- a:hover 鼠标指针位于链接的上方
- a:active 链接被点击的时刻
CSS列表
CSS列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
CSS列表属性(list)
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性置于一个声明中 |
| list-style-image | 将图像设置为列表项标志 |
| list-style-position | 设置列表中列表项标志的位置 |
| list-style-type | 设置列表项标志的类型 |
| marker-offset |
CSS表格
CSS表格属性可以帮助您极大地改善表格的外观。
表格边框举例:
table, th, td{
border: 1px solid blue;
}
请注意:上边的表格具有双线条边框。这是由于table、th以及td元素都有独立的边框。
如果需要把表格显示为单线条边框,请使用border-collapse属性。
CSS Table属性
| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框 |
| border-spacing | 设置分隔单元格边框的距离 |
| caption-side | 设置表格标题的位置 |
| empty-cells | 设置是否显示表格中的空单元格 |
| table-layout | 设置显示单元、行和列的算法 |
CSS轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline属性规定元素轮廓的样式、颜色和宽度。
CSS边框属性(CSS列中的数字指定了哪个CSS版本定义了该属性)。
| 属性 | 描述 | CSS |
|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | 2 |
| outline-color | 设置轮廓的颜色 | 2 |
| outline-style | 设置轮廓的样式 | 2 |
| outline-width | 设置轮廓的宽度 | 2 |
CSS框模型
CSS框模型概述
CSS框模型(Box Model)规定了元素框处理元素内容、内边距、边框和外边距的方式。

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。
在CSS中,width和height指的是内容区域的宽度和高度。
CSS内边距
可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
也可以通过使用下面四个单独的属性分别设置上、右、下、左内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
可以为元素的内边距设置百分数值。百分数值是相对于其父元素的width计算的,这一点与外边距一样。所以,如果父元素的width改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素width的10%:
p {padding: 10%}
注意:上下内边距与左右内边距一致,即上下内边距的百分数也会相对于父元素宽度设置,而不是相对于高度。
CSS边框
元素的边框(border)是围绕元素内容和内边距的一条或多条线。CSS border属性允许你规定元素边框的样式、宽度和颜色。
元素的背景是内容、内边距和边框区的背景。
- 边框的样式
将一幅图片的边框定义为outset,使之看上去像是“凸起按钮”:
a:link img {border-style: outset;}
- 定义多种样式
可以为一个边框定义多个样式:
p.aside {border-style: solid dotted dashed double;}
此处也对四个方向的边框采用了上、右、下、左的顺序。
- 定义单边样式
可以使用下面的单边边框样式属性:- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
- 边框宽度
可以通过border-width属性为边框指定宽度。
为边框指定宽度可以指定长度,也可以指定为3个关键字之一:thin、medium、thick。
也可以通过下列属性分别设置边框各边的宽度:- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
如果没有设置边框样式或者将边框样式设置为none(默认值就是none),那么即使设置了边框宽度也是没有用的,边框宽度会变为0。
- 边框的颜色
使用border-color属性可以设置边框颜色。
可以使用任何类型的颜色中,如果颜色值小于4个,值复制就会起作用。例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色:
p {
border-style: solid;
border-color: blue red;
}
默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为color可以继承)。这个父元素可能是body、div或另一个table。
可以使用下面的属性为单边框指定颜色:
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
透明边框:可以使用颜色transparent创建一个看不见的边框。
CSS外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的”空白”。
设置外边距的最简单方式就是使用margin属性,这个属性接受任何长度单位、百分数值甚至负值。
CSS margin属性
代码举例:
h1 {margin: 0.25in;}
h1 {margin: 10px 0px 15px 5px;}
与内边距的设置相同,这些值的顺序是从上边距(top)开始围绕着元素顺时针旋转的。
另外可以为margin设置一个百分比数值:
p {margin: 10%;}
百分数是相对于父元素的width计算的。
CSS值复制
- 如果缺少左外边距的值,则使用右外边距的值。
- 如果缺少下外边距的值,则使用上外边距的值。
- 如果缺少右外边距的值,则使用上外边距的值。

单边外边距属性
可以使用单边外边距属性为元素单边上的外边距设置值。
- margin-top
- margin-right
- margin-bottom
- margin-left
CSS外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
框元素和行内元素的辨析
CSS定位机制
- 普通流
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素由元素在(X)HTML中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。 - 浮动
- 绝对定位
CSS position属性
通过使用position属性,可以选择4种不同类型的定位,这会影响行框元素生成的方式。
position属性值的含义:
- static 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。 - absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 - fixed
元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看做普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
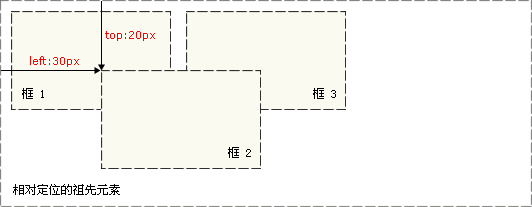
CSS相对定位
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素”相对于”它的起点进行移动。
举例:
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
注意:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此移动元素会导致它覆盖其他框。
CSS绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看做普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其他元素的布局就像绝对定位的元素不存在一样。
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

绝对定位的元素的位置相对于最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。可以通过设置z-index属性来控制这些框的堆放次序。
CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- CSS float属性
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何元素都可以浮动,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则需要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
可能的值:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置 |
| inherit | 规定应该从父元素继承float属性的值 |
- 行框和清理
- CSS clear属性
clear属性规定了元素的哪一侧不允许其他浮动元素。
可能的值:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
CSS伪类与伪元素
CSS伪类
CSS伪类用于向某些选择器添加特殊的效果
语法:
selector: pseudo-class {property: value}
CSS类也可与伪类搭配使用:
selector.class: pseudo-class{property: value}
- 锚伪类
在支持CSS的浏览器中,连接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
- 伪类与CSS类
伪类可以与CSS类配合使用:
a.red : visited {color: #FF0000}
<a class="red" href="css_syntax.asp">CSS Syntax</a>
- CSS2-:first-child类
注意这里的第一个子元素是说选择的这个元素是某个元素的第一个子元素,而不是选择这个元素的第一个子元素。 - CSS2-:lang伪类
:lang伪类使你有能力为不同的语言定义特殊的规则。在下面的例子中,:lang类为属性值为no的q元素定义引号的类型:
<html>
<head>
<style type="text/css">
q:lang(no)
{
quotes: "~" "~"
}
</style>
</head>
<body>
<p>文字<q lang="no">段落中的引用的文字</q>文字</p>
</body></html>
- 伪类
CSS列指出该属性在哪个CSS版本中定义(CSS1还是CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :active | 向被激活的元素添加样式。 | 1 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 | 2 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 | 1 |
| :link | 向未被访问的链接添加样式 | 1 |
| :visited | 向已被访问的链接添加样式 | 1 |
| :first-child | 向元素的第一个子元素添加样式 | 2 |
| :lang | 向带有指定lang属性的元素添加样式 | 2 |
##CSS伪元素##
- 语法
伪元素的语法:
selector: pseudo-element{property: value;}
CSS类也可以与伪元素配合使用:
selector: pseudo-element{property: value;}
- first-line元素
“first-line”伪元素用于向文本的首行设置特殊样式。
注释:”first-line”伪元素只能用于块级元素。
下面的属性可应用于”first-line”伪元素:- font
- color
- background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
- :first-letter伪元素
注释:”first-letter”伪元素用于向文本的首字母设置特殊样式。
“first-letter”伪元素只能用于块级元素。下面的属性可应用于”first-letter”伪元素:- font
- color
- background
- margin
- padding
- border
- text-decoration
- vertical-align(仅当float为none时)
- text-transform
- line-height
- float
- clear
- 伪元素和CSS类
伪元素可以与CSS类配合使用:
p.article:first-letter
{
color: #FF0000;
}
<p class="article">This is a paragraph in an article。</p>
- CSS2-:before伪元素
“:before”伪元素可以在元素的内容前面插入新内容。
下面的例子在每个h1元素前面插入一幅图片:
h1:before
{
content:url(logo.gif);
}
- CSS2-:after伪元素
“:after”伪元素可以在元素的内容之后插入新内容。
下面的例子在每个h1元素后面插入一幅图片:
h1:after
{
content:url(logo.gif);
}
- 伪元素
CSS列指出该属性在哪个CSS版本中定义(CSS1还是CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式 | 1 |
| :first-line | 向文本的首行添加特殊样式 | 1 |
| :before | 在元素之前添加内容 | 2 |
| :after | 在元素之后添加内容 | 2 |

近期评论